ETC
[Tistory] 코드블럭 들여쓰기 안될 때 해결 방법
elisom
2023. 6. 22. 14:11
'Tistory 코드 블럭 테마' 와 같은 키워드로 검색하면 highlightjs를 적용하는 방법을 알려주는 글들이 많을 것이다.
나 또한 이들을 참고하여 코드블럭에 테마와 라인넘버를 적용했었는데 아래와 같았다. (+CSS 수정도 필요함.)
<!-- 코드블럭 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/atom-one-dark-reasonable
.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<!-- 코드블럭 line number -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
<script>hljs.initHighlightingOnLoad();</script>
문제 상황

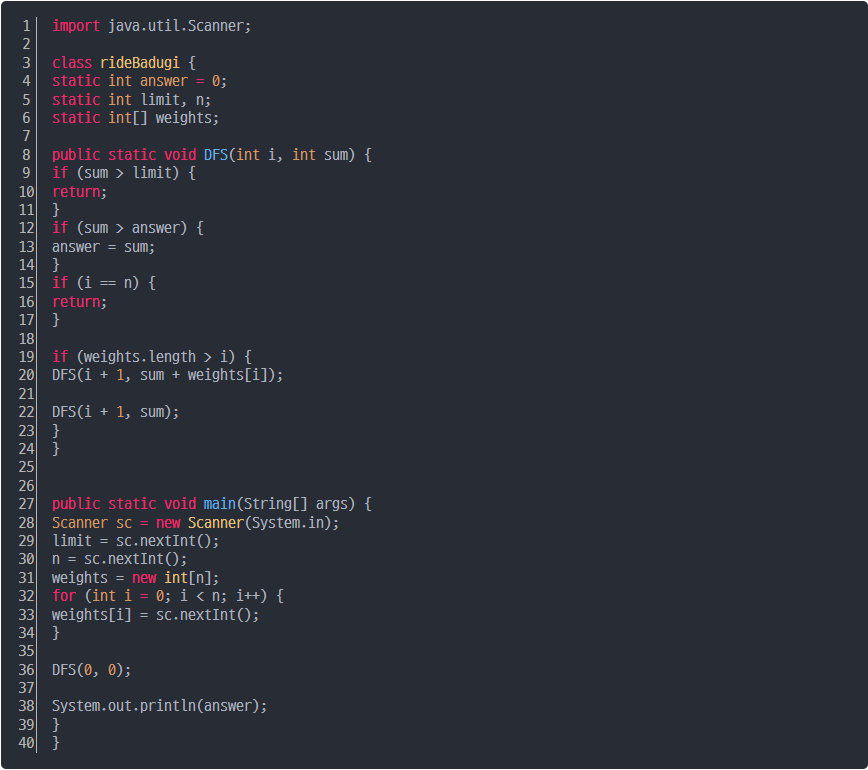
원하는 테마와 라인넘버가 적용되어 아주 만족스러웠으나.. 들여쓰기가 안된다는 치명적인 문제가 있었다.
가독성이 아예 없는 상황..!😣
해결 방법
종종 다른 블로그에서도 들여쓰기가 안 되고 있는 모습이 보였고,
어떤 블로그에서는 이 이슈를 해결하기 위해 highlightjs-line-numbers 라이브러리 대신 linenumberV2를 사용했다는 글을 보았다.
그래서 라이브러리 교체를 하려던 찰나,
혹시 CSS 문제가 아닐까 싶어 개발자 도구를 켜(F12) 확인해 보았다.


범인 검거 완료😎🔥
code 관련 CSS에 white-space: nowrap 이 들여쓰기를 없애고 있었다.
이 속성은 글이 길어 한 줄을 넘칠 때, 줄바꿈 하지 않도록 하는 속성인데,
연속 띄어쓰기, 들여쓰기 등을 무시한다고 한다.

이 white-space 속성을 위와 같이 주석 처리 하거나, 제거하면 해결할 수 있다^0^